각 버튼별 정책 및 다운로드 가능
1. 구글
https://developers.google.com/identity/branding-guidelines?hl=ko
로그인 브랜드 가이드라인 | Google ID 플랫폼 | Google for Developers
로그인 브랜드 가이드라인 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 모바일 또는 웹 앱에서 기본적인 profile 또는 email 범위로 Google 로그인을 사용하고
developers.google.com
구글 로그인 bubble docs
https://manual.bubble.io/help-guides/data/user-accounts/authentication-plugins/google-plugin
구글 로그인 설정 방법
구글 로그인 인증 플러그인 설치

설치하고 나면 이렇게 API Key 를 인증해야 함.

Google cloud console 에서 API 인증키 받기
https://console.cloud.google.com/welcome
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
1. 새 프로젝트 생성

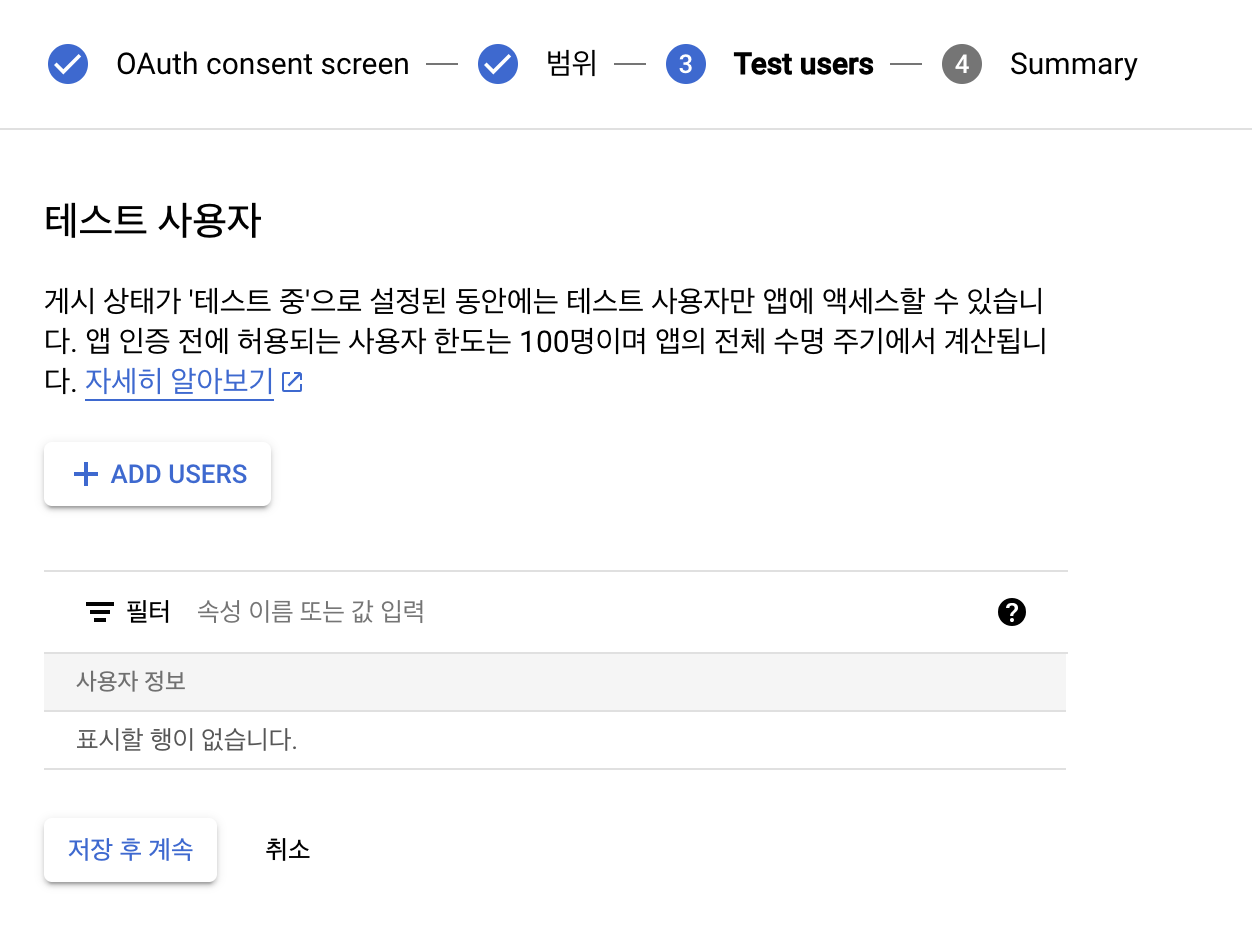
2. OAuth 동의화면 탭 설정하기

아직 테스트 용이니 앱이름, 지원이메일, 개발자 연락처정보만 입력하고 다음


그다음페이지부터는 아무것도 안하고 다음


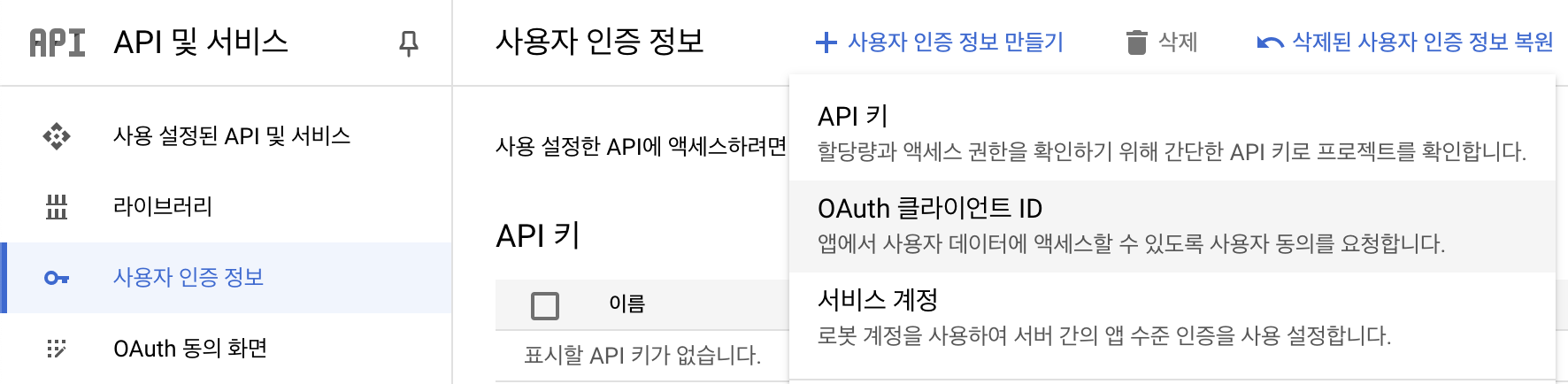
3. 사용자 인증 정보 탭 설정하기
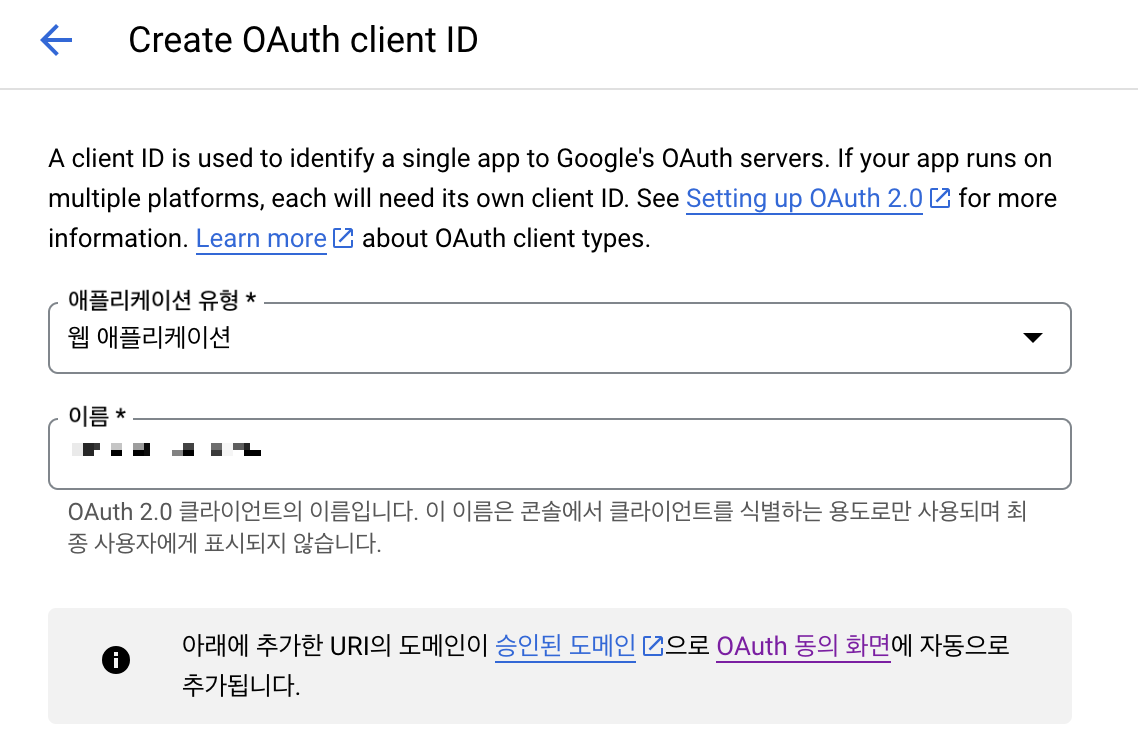
3-1. 사용자 인증정보 만들기 > OAuth 클라이언트 ID 생성

애플리케이션 유형 > 웹 애플리케이션 선택 & 이름 입력

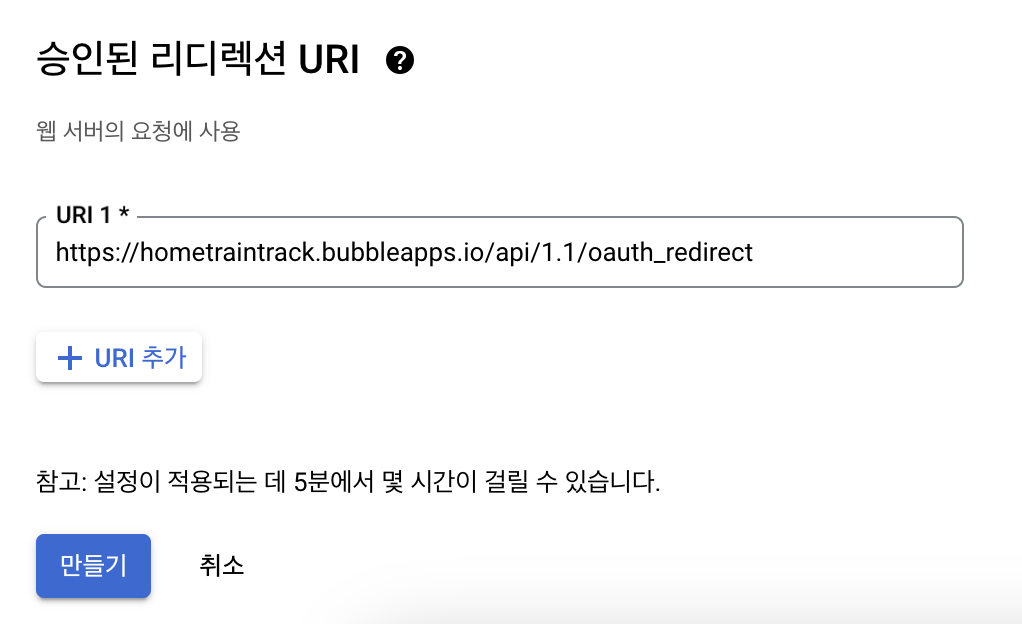
그리고 승인된 리디렉션 URI를 넣으면 되는데
이 정보는 버블내 google plugin 설치정보에서 Use a generic redirect URL을 직접 입력해 넣으면 된다 (왜 복사가 안되게 해놨지..)

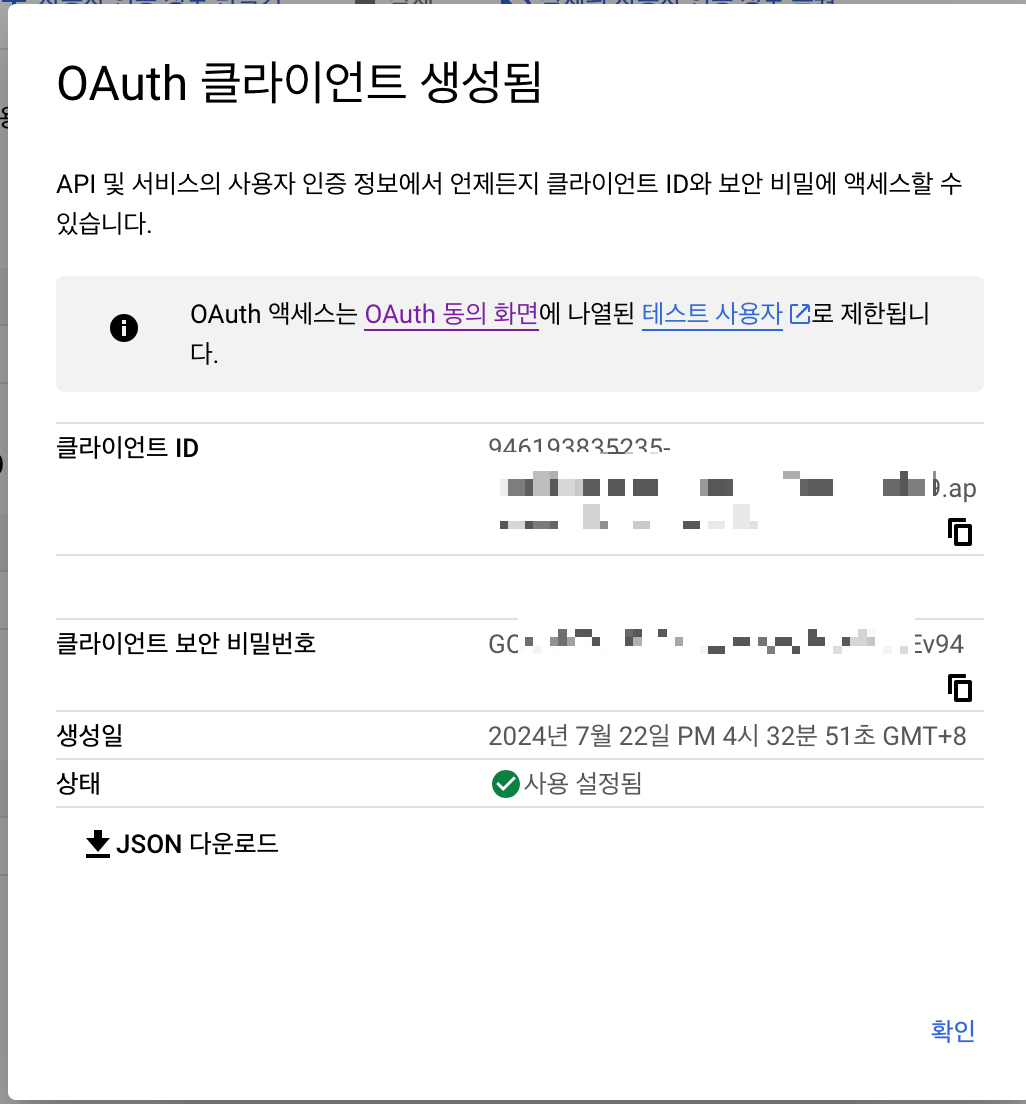
만들기를 누르면 이렇게 생성이 된다.

이렇게 만들어진
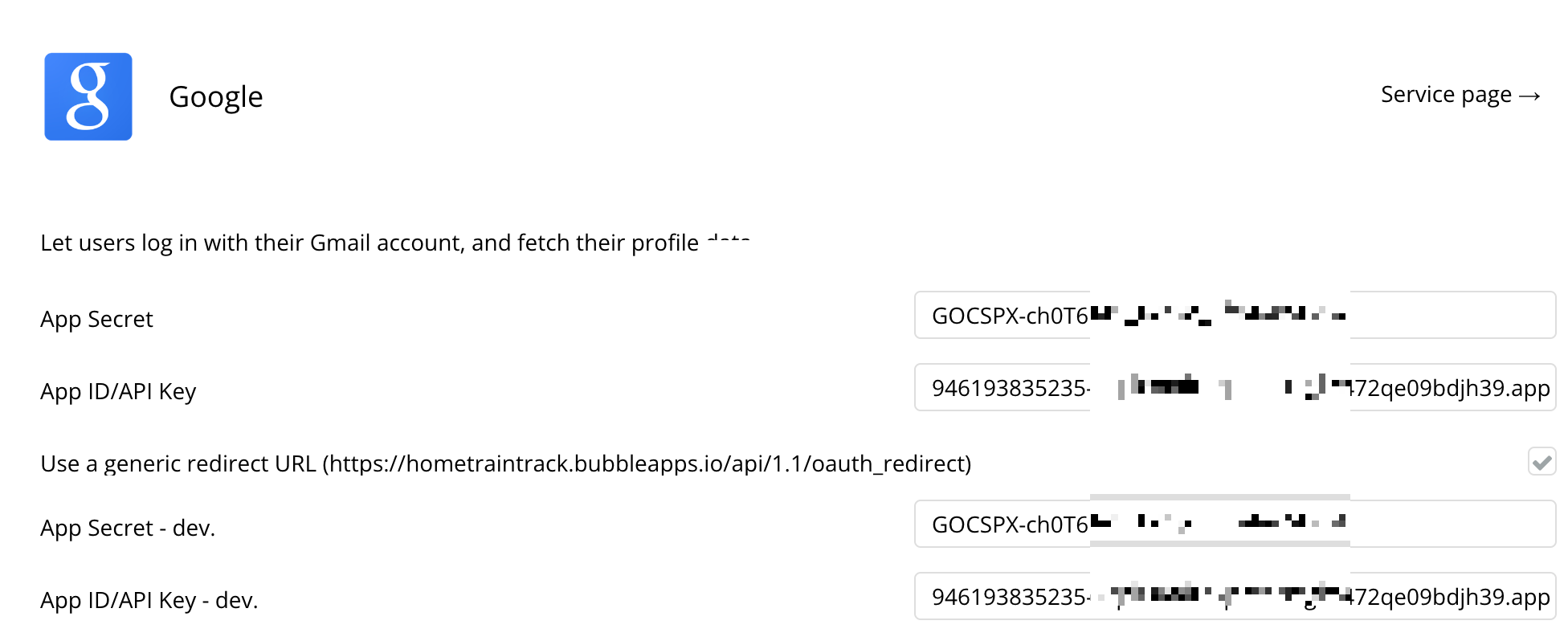
클라이언트 ID : App ID/API Key / App ID/API Key-dev에 복사
클라이언트 보안 비밀 번호 : App Secret / App Secret-dev 에 복사

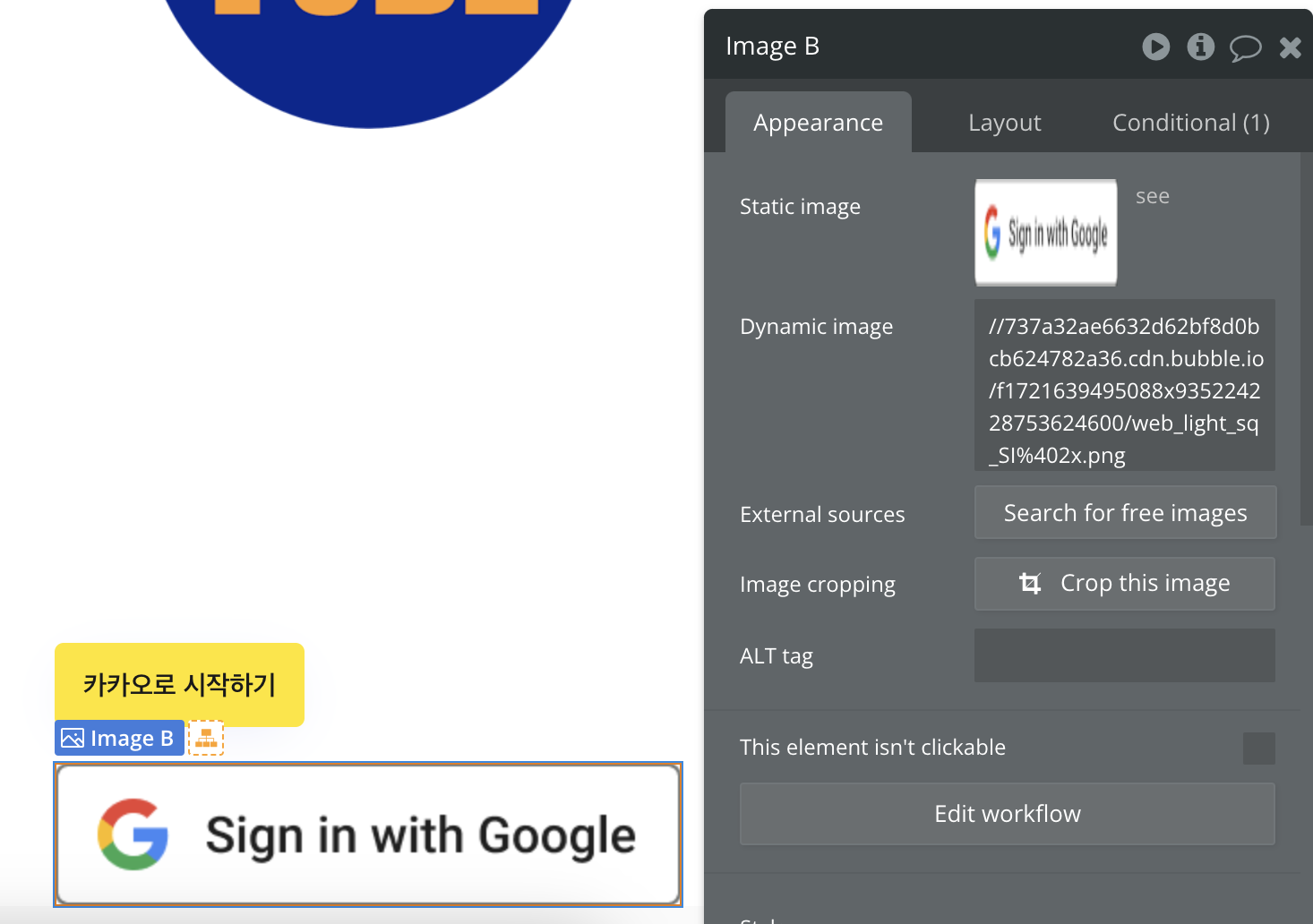
4. 버블에 이미지 넣고 workflow 만들기
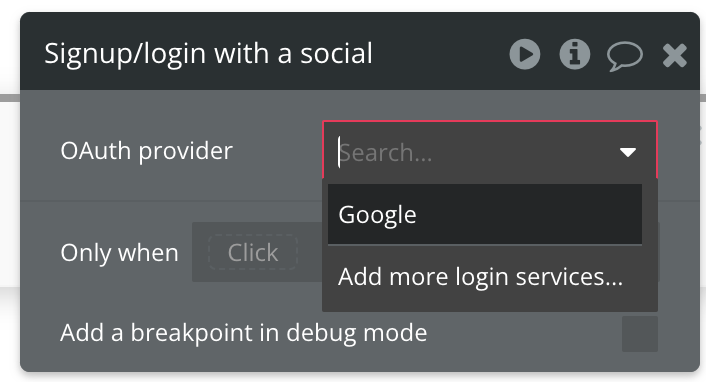
edit workflow 클릭

When : Account > Signup/login with a social network


[참고 유튜브]
https://www.youtube.com/watch?v=6nnPt6VL-fw
2. 카카오톡
아직 개발안함
https://developers.kakao.com/tool/resource/kakaosync
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
3. 네이버
아직 개발안함
https://developers.naver.com/docs/login/bi/bi.md
로그인 버튼 사용 가이드 - LOGIN
네이버 로그인은 애플리케이션에 사용할 수 있는 네이버 로그인 버튼 기본 이미지를 제공합니다. 애플리케이션의 상황에 맞게 버튼 이미지의 디자인을 변경할 수 있지만 네이버 고유의 아이덴
developers.naver.com
'노코드로 앱만들기 > bubble' 카테고리의 다른 글
| [bubble] 반응형 엔진을 사용한 모바일용 구축 (responsive engine) (2) | 2024.07.25 |
|---|---|
| [bubble] 새로운 페이지 생성 & 헤더에 로그인버튼 넣기 (1) | 2024.07.21 |
| [bubble] 테이블 설계 (Data types & field) (0) | 2024.07.19 |