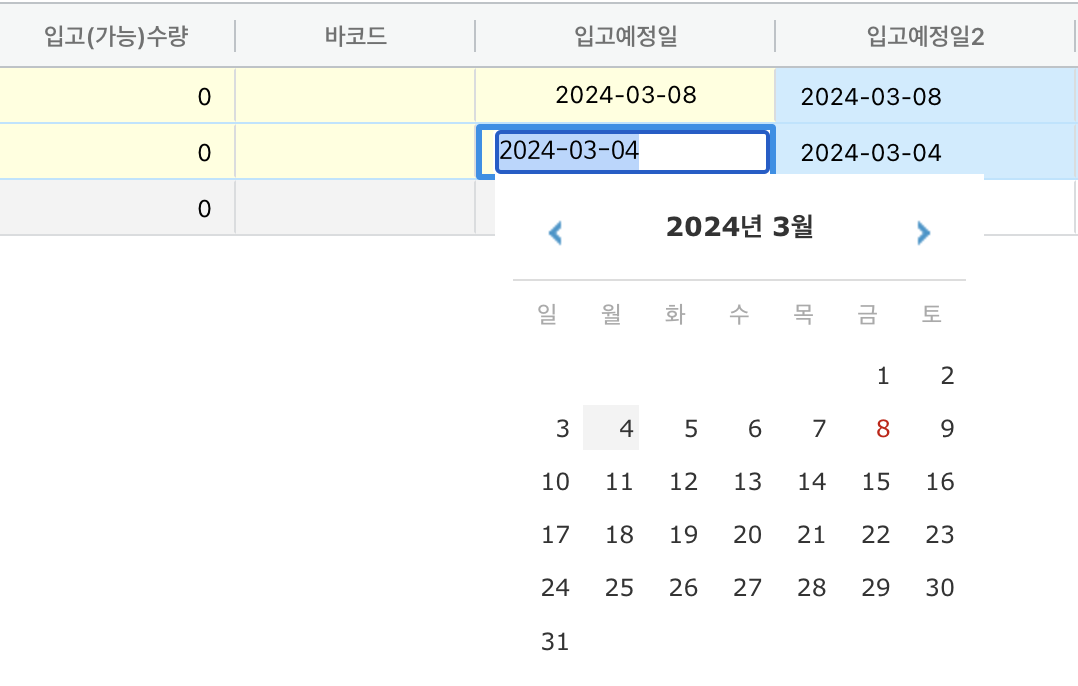
그리드내 날짜선택하는 기능 넣기

코드
gridx2_lib.js
jquery 의 datePicker UI 사용
//////////////////////////////////////////
//
// Datepicker
//
//////////////////////////////////////////
// function to act as a class
function Datepicker() {}
// gets called once before the renderer is used
Datepicker.prototype.init = function(params) {
// create the cell
this.eInput = document.createElement('input');
this.eInput.value = params.value;
// https://jqueryui.com/datepicker/
$(this.eInput).datepicker({
dateFormat: 'yy-mm-dd'
});
};
gridX2.js
컴포넌트에 datePicker 속성추가
components: {
setImage: setImage,
renderOnlyNumEdit:renderOnlyNumEdit,
datePicker: Datepicker
},
html 코드
var prd02_columnDefs = [
{ field: ' ', headerName:'', width:40, headerCheckboxSelection:true, checkboxSelection:true, showDisabledCheckboxes:true},
{ field: 'status', headerName: '상품오더 상태', width: 100, suppressSizeToFit: true, cellClass: ['align_center'] },
{ field: 'saleType', headerName: '(매장상품)판매상태', width: 100, suppressSizeToFit: true, cellClass: ['align_center']},
{ field: 'shopName', headerName: '매장명', width: 100, suppressSizeToFit: true, cellClass: ['align_center']},
{ field: 'dueDate', headerName: '입고예정일', width: 150, suppressSizeToFit: true, cellClass: ['align_center'], editable:app_prd02_grid.is_modify_visible, cellStyle:app_prd02_grid.edit_cell, cellEditor: 'datePicker'}
];, editable:app_prd02_grid.is_modify_visible, cellStyle:app_prd02_grid.edit_cell, cellEditor: 'datePicker'
js에 컨포넌트로 넣어놓았으므로 그리드에서는
cellEditor: 'datePicker'
datePicker 선언하면 바로 된다.
js를 바꿨다면 캐시를 날려주는 것 잊지말것
'개발 > ag grid' 카테고리의 다른 글
| [ag-grid] checkbox 안보이게 / 체크안되게 하는 방법 (checkboxSelection / showDisabledCheckboxes) (0) | 2024.03.08 |
|---|