구글로그인 후 정보입력받기

처음 인덱스 페이지에서는 소셜로그인으로만 로그인 할 수 있도록 설정.
소셜로그인으로 정보를 받으면 이메일 외에는 다른 정보를 입력받기 쉽지않다.
하여 첫 로그인시에는 바로 닉네임 변경 팝업으로 넘어가게 설정했다.
구글 로그인 버튼 workflow 설정
Step1 - 구글로그인
Action 생성 : Account > Signup/login with a social network
Signup/login with Google -> OAuth provider : Google (구글 로그인 설정은 이전 글 참고 )


Step2 - NickName 없으면(첫 로그인이라면) Nickname 변경 페이지로 이동
Action 생성 : Navigation > Go to page
Destination : popup-modify-nickname
Only When : Current User's Nickname is empty
User의 Nickname 값이 비어있을 때만 작동.
Nickname이 있으면 이 조건을 패스한다.



Step3 - NickName 있으면 My Page로 이동
Action 생성 : Navigation > Go to page
Destination : my_page

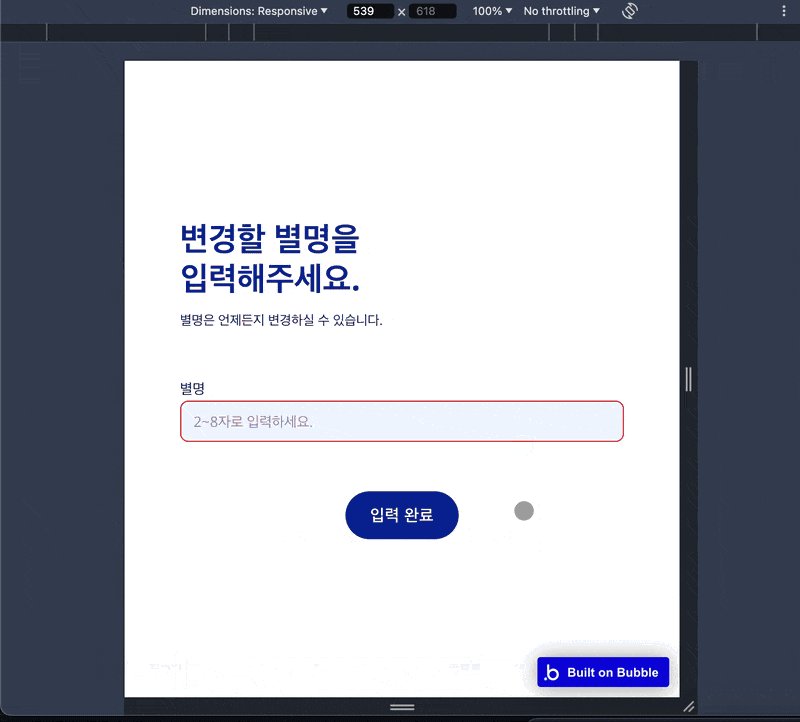
닉네임 변경하기 팝업 페이지 구축
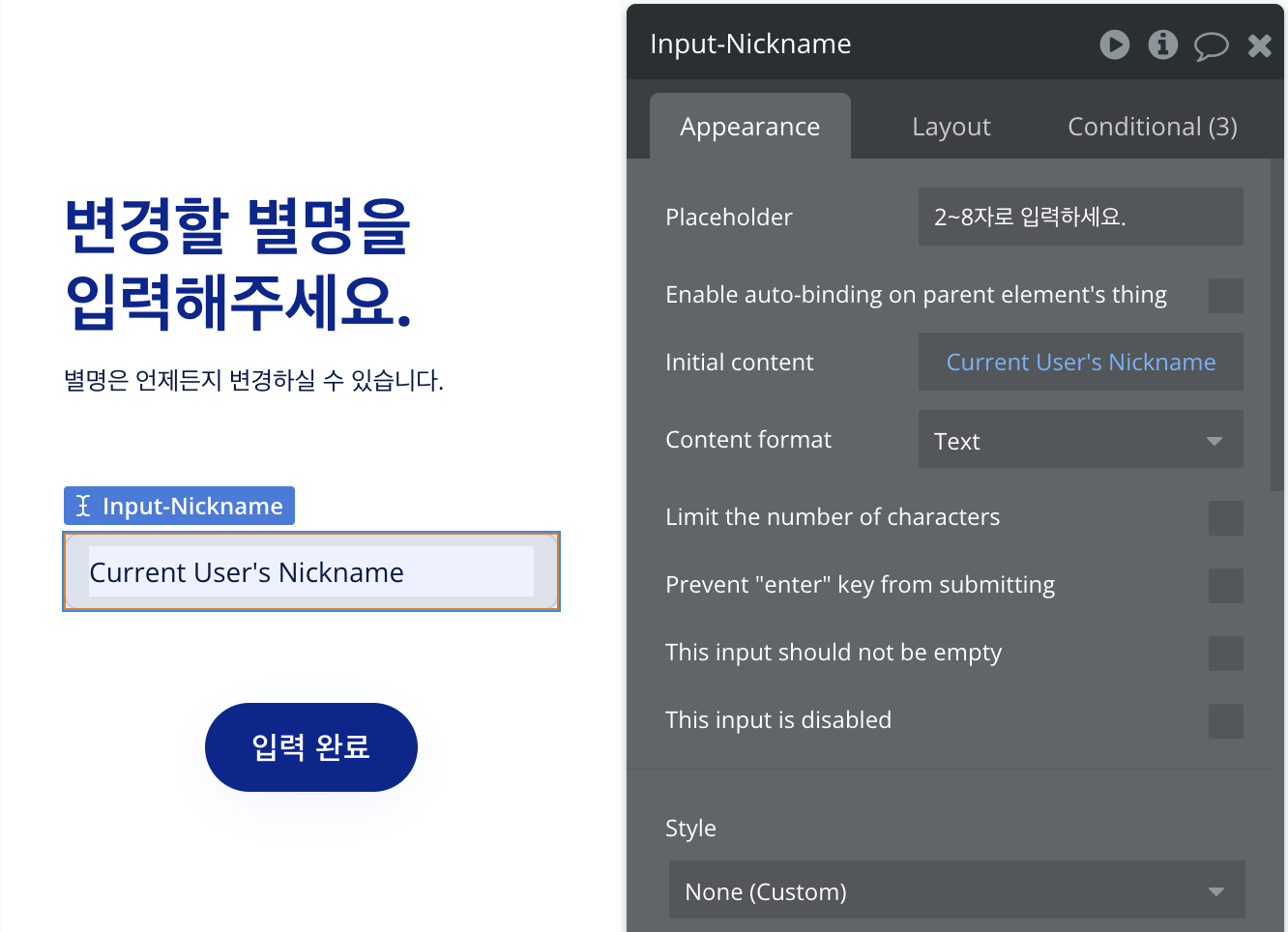
기본값 불러오기 (initial content)
Initial centent : Current User's Nickname

유효성검사 (Validation)
Input-Nicname 값이 빈값은 저장되지 않도록
원래는
빈값 - 별명을 입력해주세요
입력 후 - 저장 성공
알럿을 띄워주고 싶었으나 빈값으로 버튼 클릭시 알럿 띄우는 방법을 찾지 못해
그냥 input에서 빈값 체크로 막아버렸다 . ㅠ 나의 무지..
빈값은 button submit 되지 않도록 하는 방법
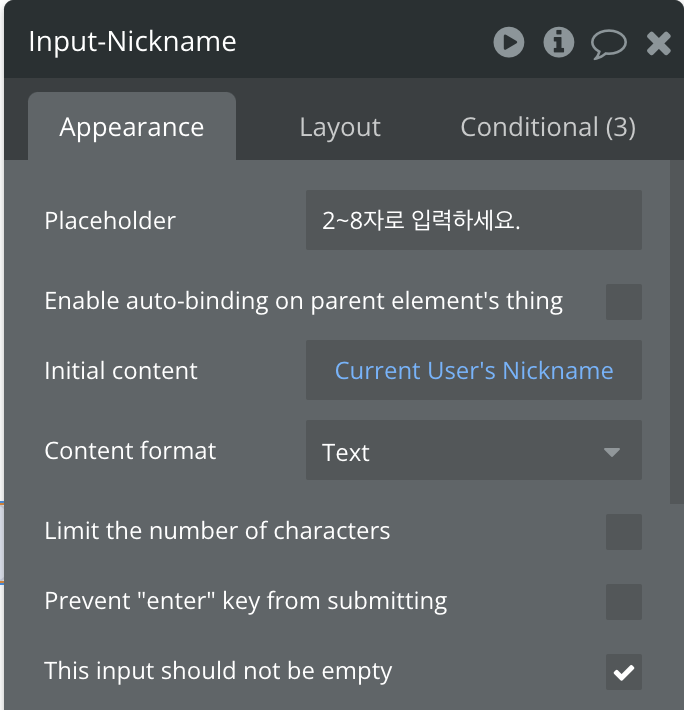
1. input
This input should not be empty : checked

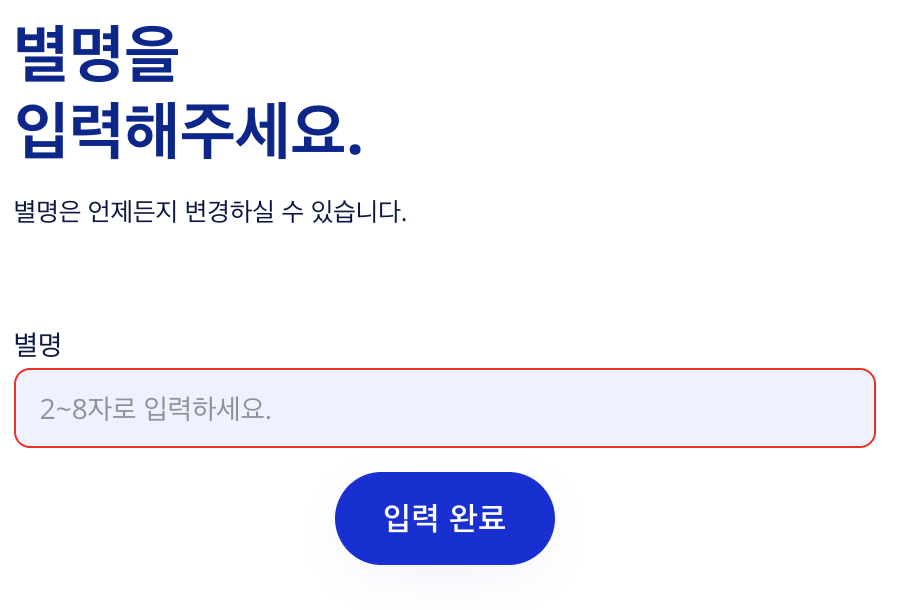
결과

빈값은 이렇게 넘어가지 않게 빨강색. 입력하지 않으면 버튼클릭도 되지않는다.
2. submit button - workflow
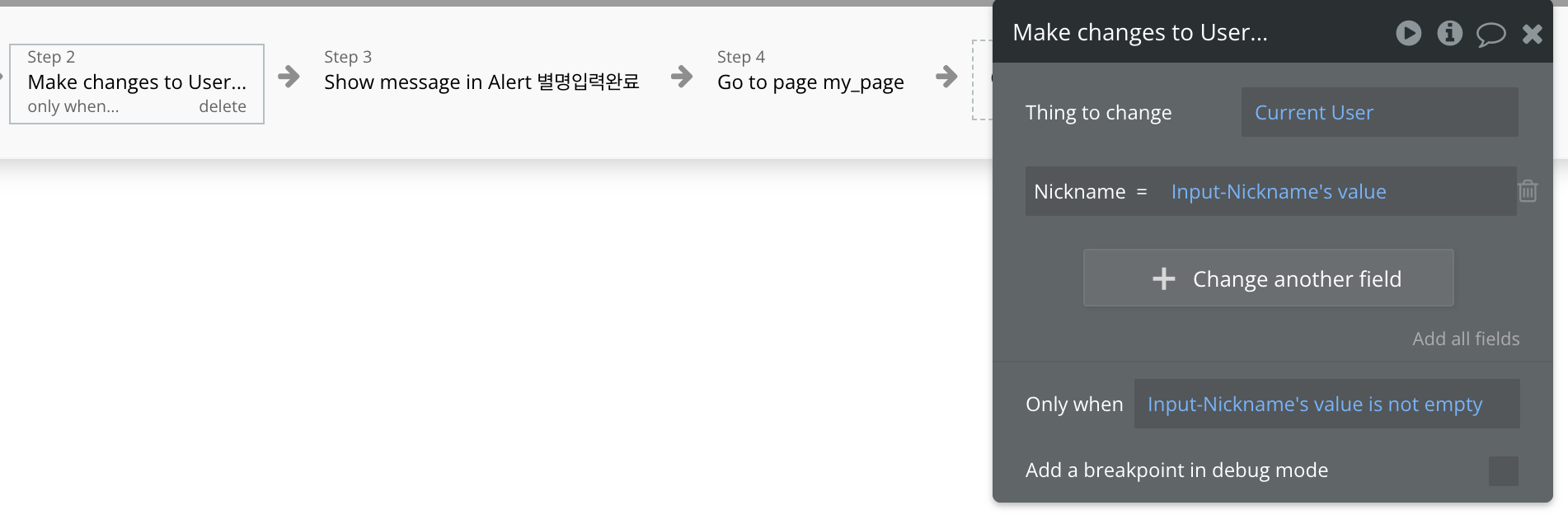
Step 1 - Nickname 저장
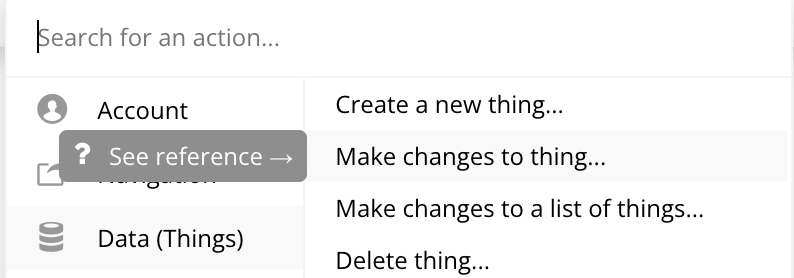
Action 생성 : Data > Make changes to thing
Thing to change : Current User
Nickname = Input-Nickname's value
Only when : Input-Nickname's value is not empty


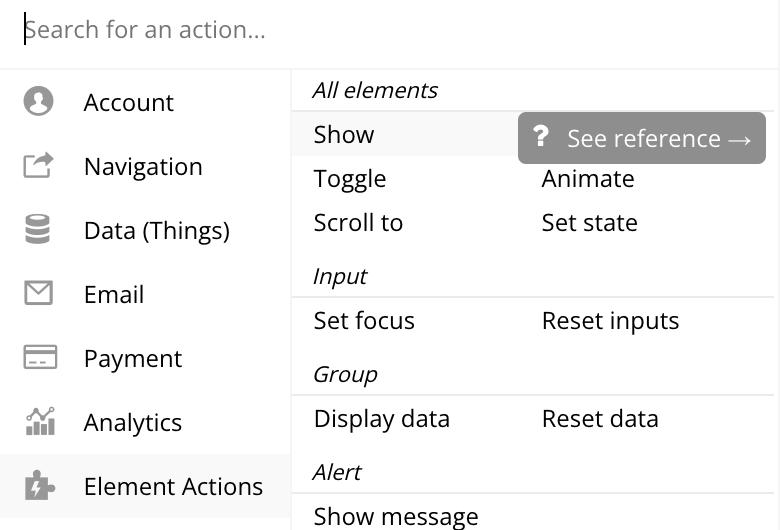
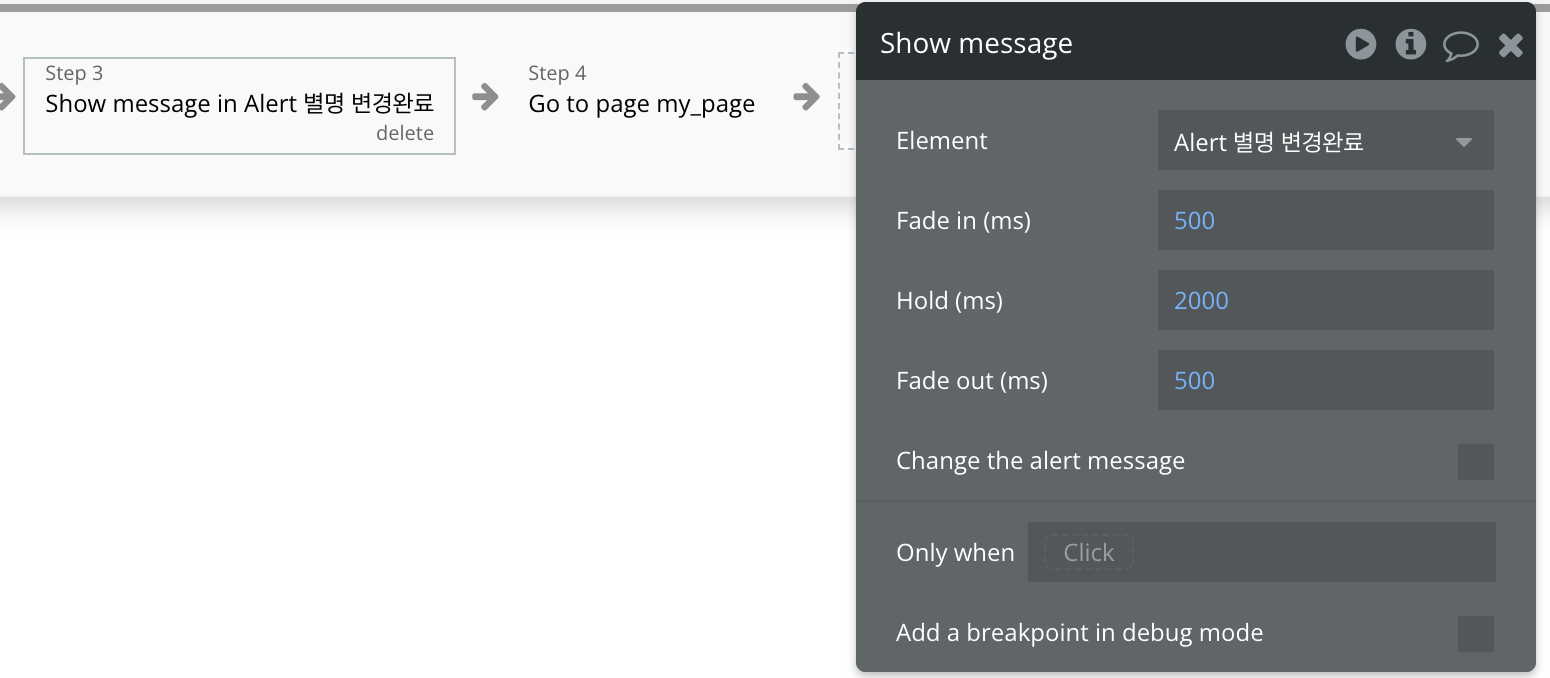
Step 2 - 별명 변경완료 알럿문구 띄우기
Action 생성 : Element Actions > Show
Element : Alert 별명 변경완료


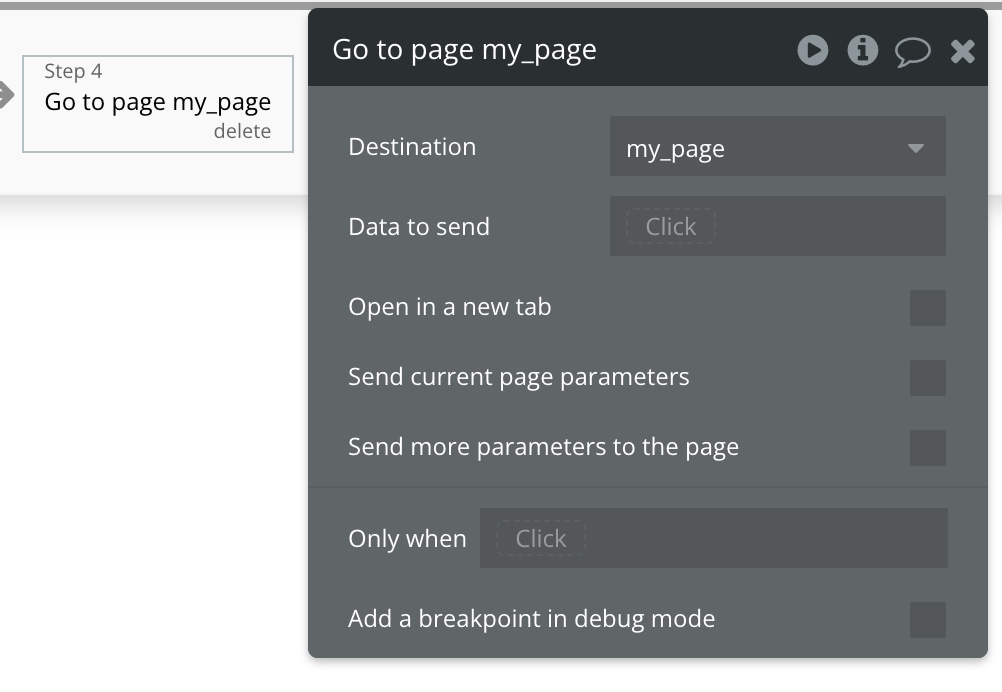
Step 3 - 마이페이지로 이동
Action 생성 : Navigation > Go to page
Destination : my_page

이렇게 구글 로그인 후 최초 접속시 별명 설정 & 로그인시 마이페이지 이동까지 작업완료 !
다음은 마이페이지 UI를 간단히 만드는 작업을 해야지